会議室に名言を降らせたい!!
みなさん、好きな名言はありますか?
日常会話や会議中のふとした発言の中から名言が生まれることってありますよね💬
その発言で自分の考え方が変わったり、思いもつかない考え方をするようになったり、名言には様々な効果・効能がありそうです。
もしそれが自動的に降ってくる会議室があったら・・・?
DX祭にて『名言の降る会議室』展示!
先日開催された『DX祭』の展示物の1つで『名言の降る会議室』を製作・展示しました!

名言の降る会議室とは、会議中の音声から生成AIが自動で名言を作成、その名言が降ってくる会議室です。(今回は社内展示の関係上、会議室ではなく倉庫で名言を降らせましたが・・・。)
また、部屋の色や文字の色は生成AIが感情を分析しその感情に応じた色に変化するような仕組みになっています!
今回は特に投影部分で使用したTouchDesigner部分について詳しくご紹介したいと思います!
TouchDesigner公式HP → https://derivative.ca/
全体の構成
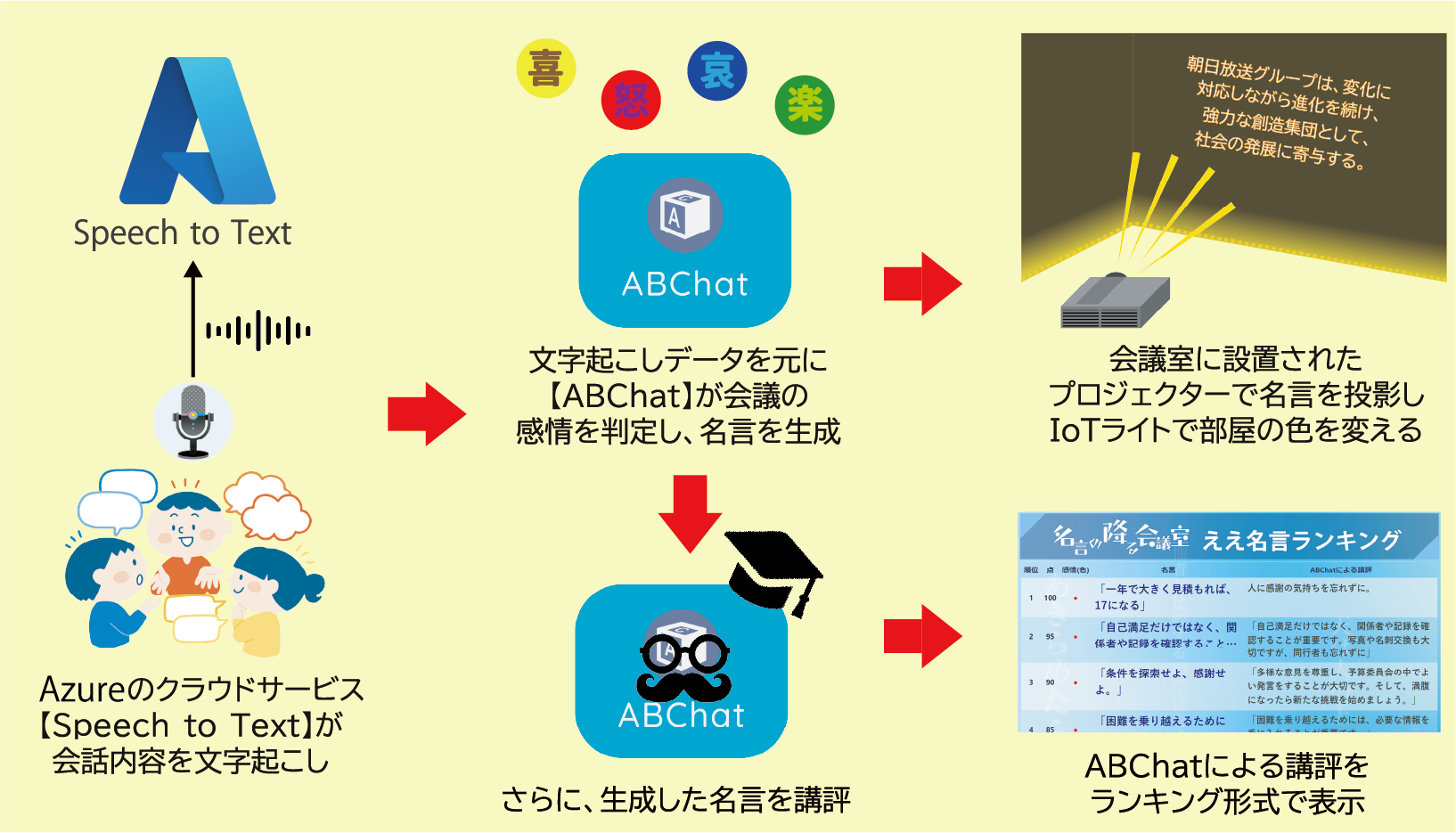
投影部分の説明の前に全体の説明をざっくりとします。

会議中の音声はAzureのサービス「Speech to Text」によって文字に起こされ、そのデータをもとに「ABChat」が感情を判定、発言の内容に関係した名言を生成してくれるような仕組みです。
※ABChat(えびちゃっと)について詳しくはこちら
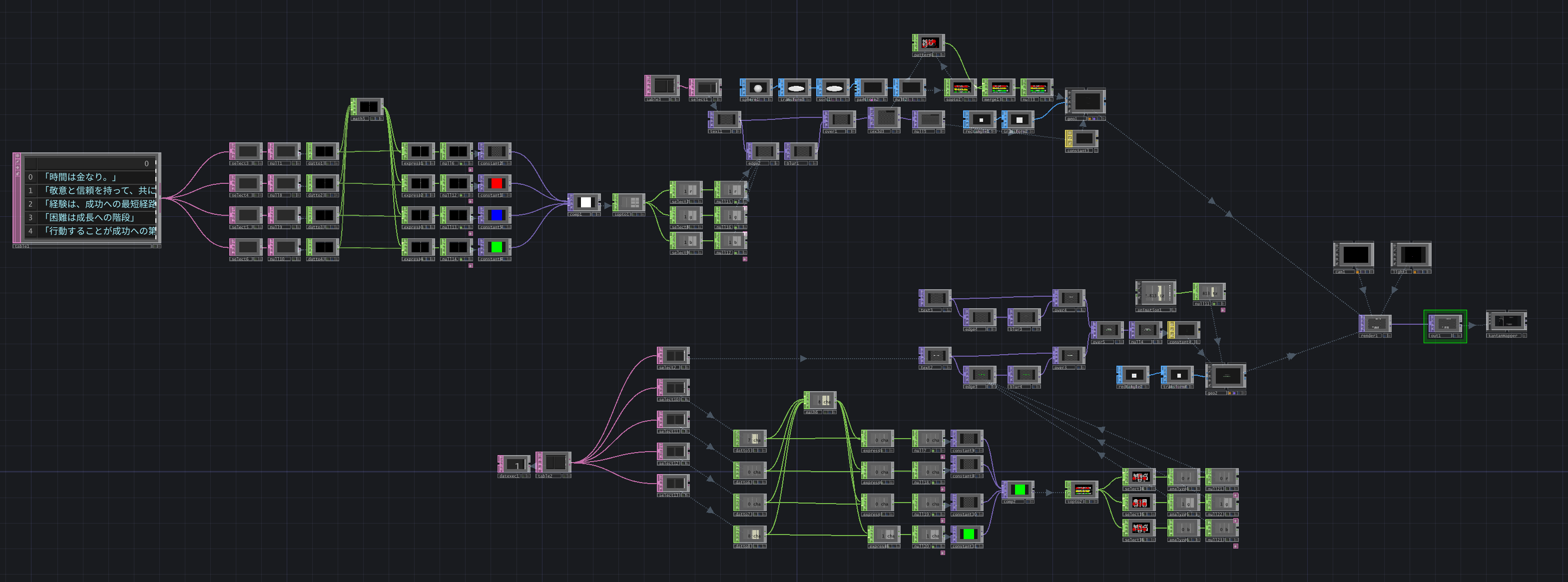
投影部分の構成
今回実装する仕組み
-
生成された名言を降らせる
-
喜怒哀楽情報によって文字の色を変化させる
-
新しく名言が生成されたら、ファイルの変更をトリガーにアニメーションを再生する
これらの条件を組み込んでいこうと思います。
名言を降らせる
名言が追加・更新されるテキストファイルを用意します。テキストファイルは「名言」 「喜」 「怒」 「哀」 「楽」という列があり、それぞれの値はタブで区切られているものとします。
「喜怒哀楽」の値はそれぞれ『0~10』の間をとるものとします。
まずは名言を降らせる部分の内容です。

1.テキストファイルを抽出
ここではまずTable DATでテキストファイルを読み込みます。Select DATの「Select Cols」の値を調整して名言の列のみ選択される状態にします。
2.パーティクルシステムの作成
Sphere SOPでparticleの発生源を作成し、Transform SOPで変形、Sort SOPでランダムな位置に変化させています。Transform SOPの値を変更し、パーティクルの発生源を調整してください。
今回は各パーティクルに名言のテクスチャ画像を適用するのでCHOPに値を変換し、ジオメトリインスタンシングを用いています。
3.テクスチャの作成
1で読み込んだテキストファイルを1フレーム毎に1行Text TOPで抽出し、Edge TOPとOver TOPで文字に境界線を追加したあと、Texture 3D TOPで1枚のテクスチャにしています。Texture 3D TOPの「Cache Size」を60に設定することで、最大60種類の名言まで対応できるようになっています。この方法はTouchDesignerのPalette内にある「particlesGpu」から拝借してきました📑
Pattern CHOPで数値を設定し、パーティクル同様テクスチャもインスタンシングしましょう!
これでParticle SOPの値を変更すれば文字が降ってくるものが出来上がっているのではないでしょうか!
では次に与えられた数値から文字に色をつけてみましょう!
文字に色を付ける

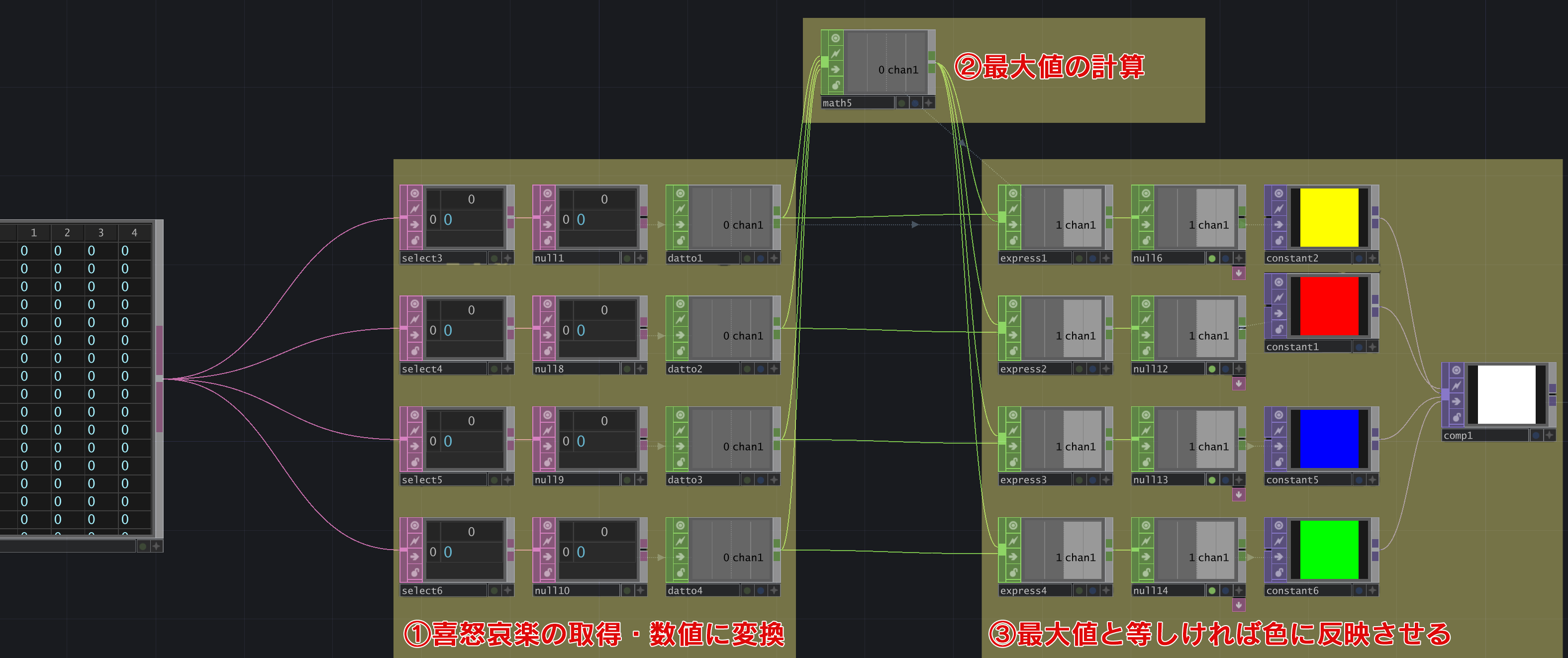
1.喜怒哀楽の取得・数値に変換
名言と同じTable DATからSelect DATで喜怒哀楽それぞれの数値を取得したあと、DAT to CHOPで数値に変換します。
2.最大値の計算
今回喜怒哀楽のうち最大の感情の色のみを反映させたいので、Math CHOPを使って最大値を計算します。
3.最大値と等しければ色に反映させる
Expression CHOPで1と2の数値を比較し、値が等しければ『1』を返すよう設定します。
1 if op('datto1)['chan1'] == op('math5')['chan1'] else 0
今回は返された値をConstant TOPの「alpha」の値に代入します。この設定により特定の感情の色のみ不透明度が1になり、色がつくような仕組みです。Comp TOPに接続し、色を設定しつつも、上記画像のように複数の色の値が返されたときに加法混色で対応できるようにしておきます。また、Comp TOPの解像度を『256×256』から『1×1』に変更しておきましょう。

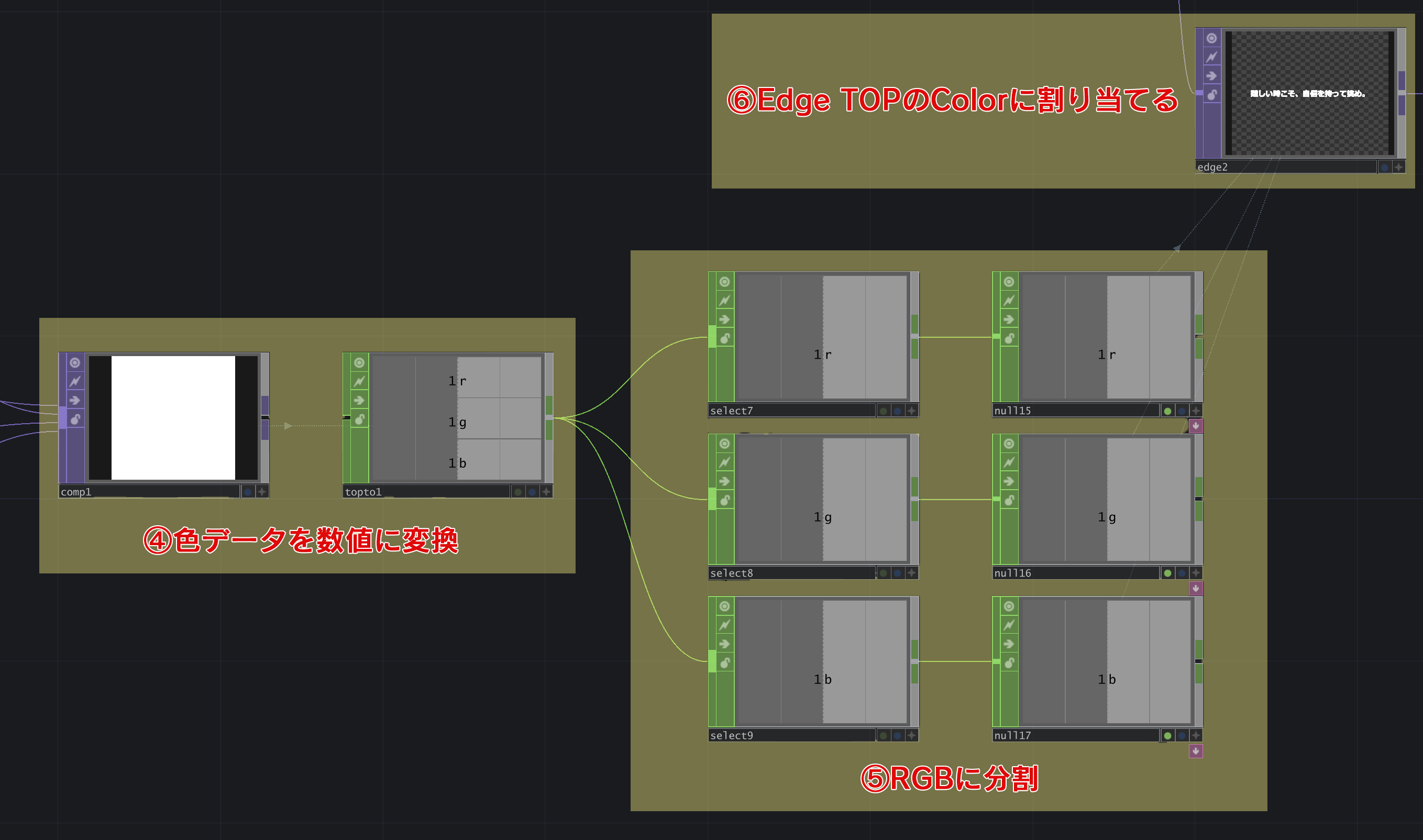
4.色データを数値に変換
Comp TOPをTop to CHOPに接続し、色のデータを数値のデータに変換します。3で解像度を『1×1』に変更しているので、単純な数値データとして接続することができます。
5.RGBに分割
RGBそれぞれのデータを抽出します。TouchDesignerでは割り当てをする前にNullをオペレーターを挟むのがお作法となっています。というのも、Selectのあとに別の処理を加えたくなった場合にSelectをアサインしてしまっていると、再度割り当てを行う手間の発生を防ぐため、と言われています。
6.Edge TOPのColorに割り当てる
EdgeTOPの「Edge Color」に先ほどのRGBの値をアサインすれば文字の境界線の色が感情の数値を反映したものになっているはずです!
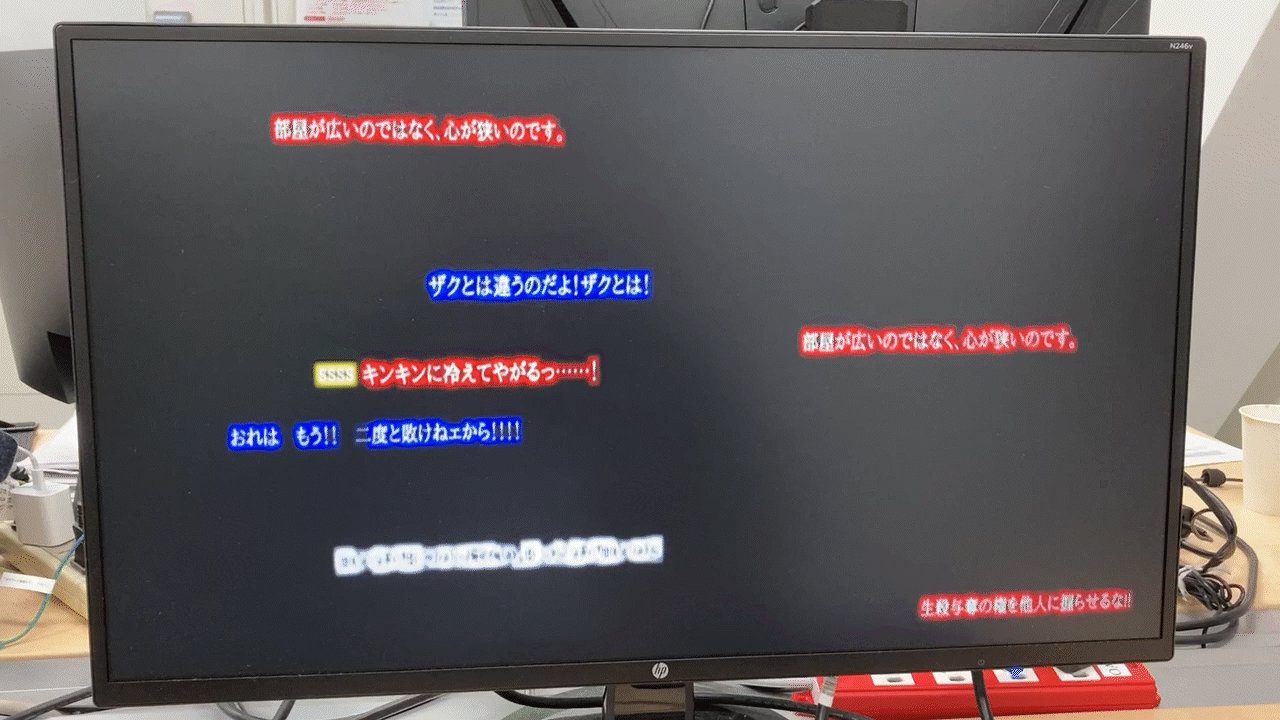
ここまでで、名言が追加・更新されるテキストファイルを読み込み、名言を降らせる仕組みが完成しました。背景やグラフィックを追加してこれだけで展示するものおもしろいかもしれませんね!👀
ではさらにもう一つテキストファイルを用意し、新しく生成された名言を画面上に特徴的に表示する仕組みを追加していきましょう!
新しく生成された名言をアニメーション付きで表示する
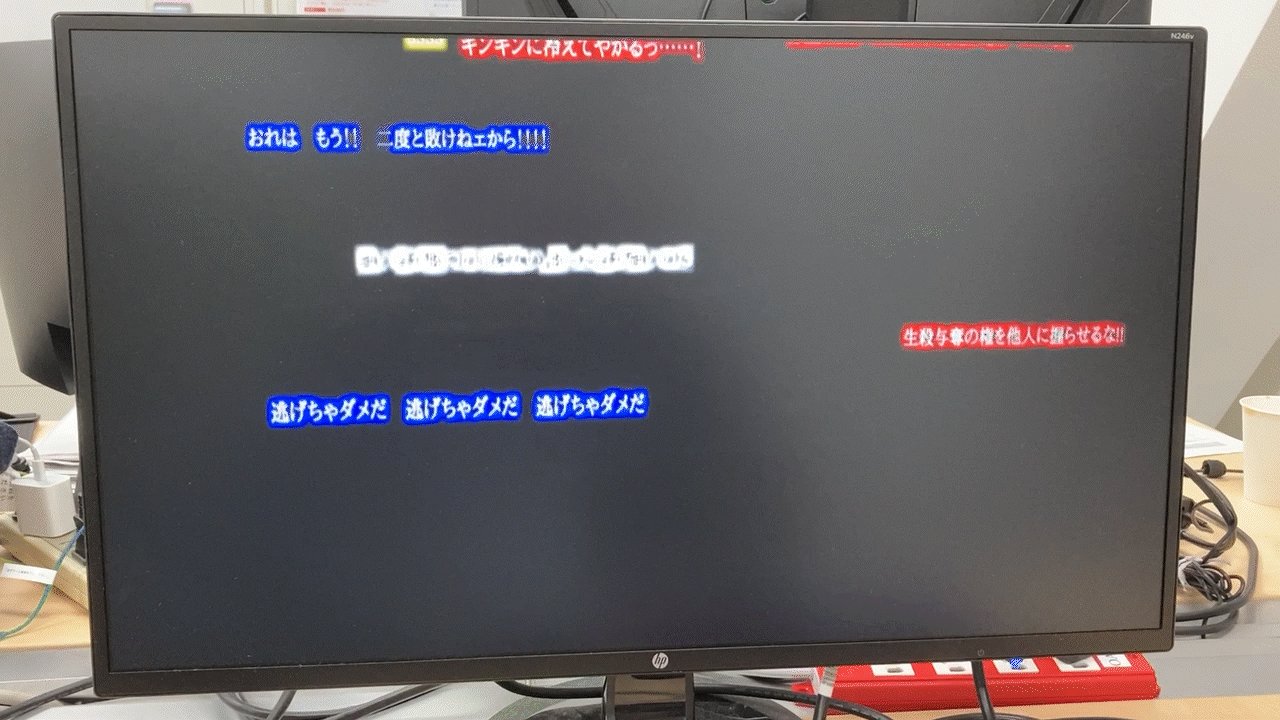
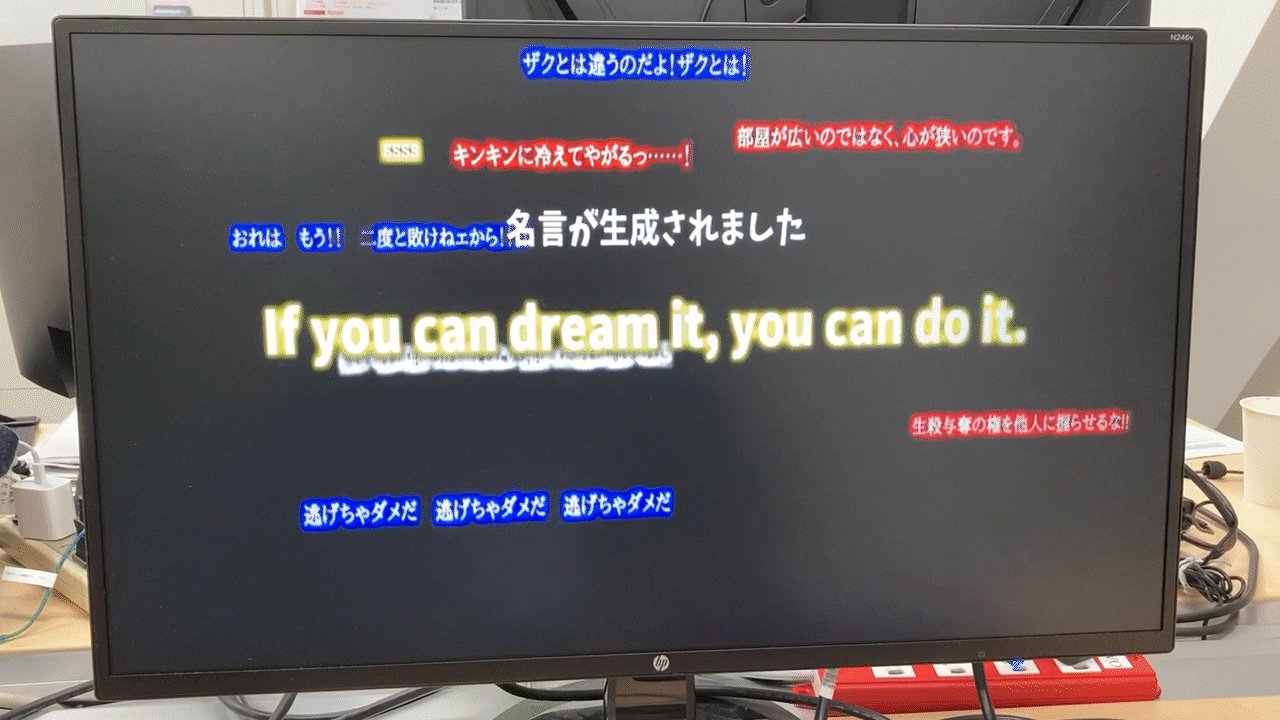
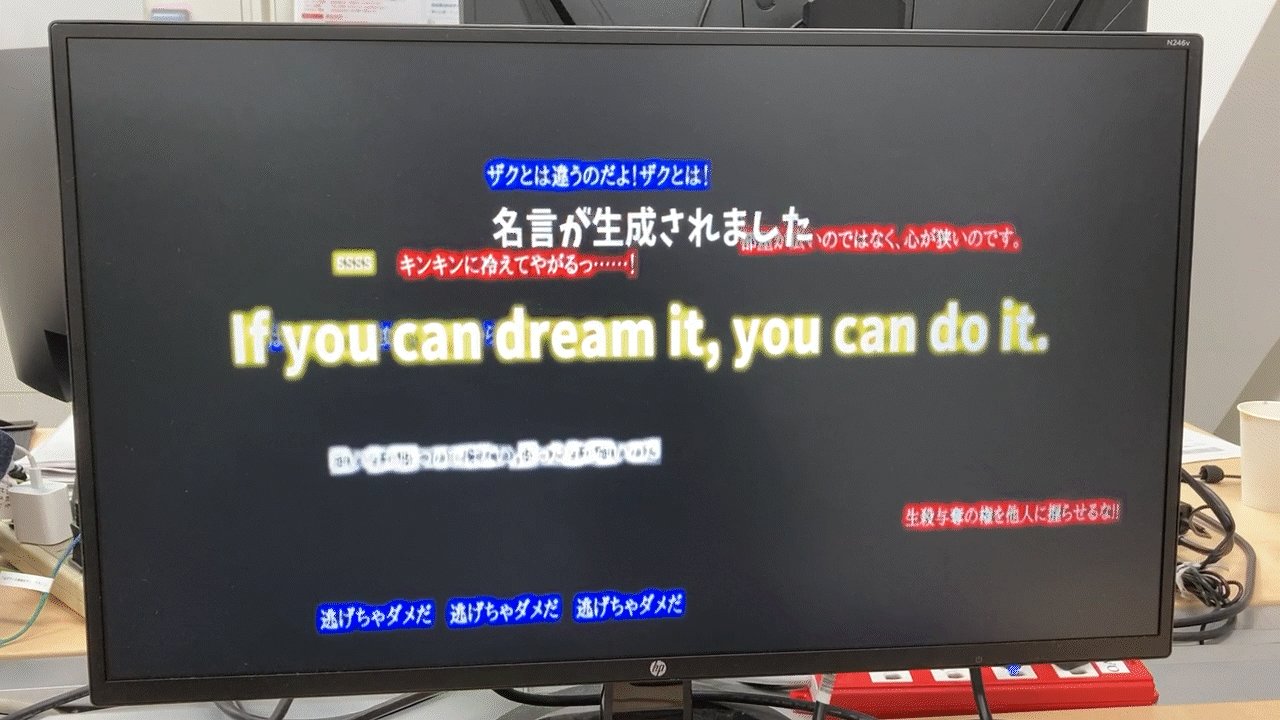
完成イメージは以下です。

新しい名言が生成され、テキストファイルの更新をトリガーにアニメーションが再生されます。
それではこの仕組みを見ていきましょう!
名言に色をつける仕組みは上と同じです。ここでは新たに2つ処理を追加しています。
1.文字の動きにアニメーションをつける

テキストファイルから名言のみを抽出する仕組みは先ほど解説したものと同じです。
ここでは新たに『名言が生成されました』という文言を1行追加しています。
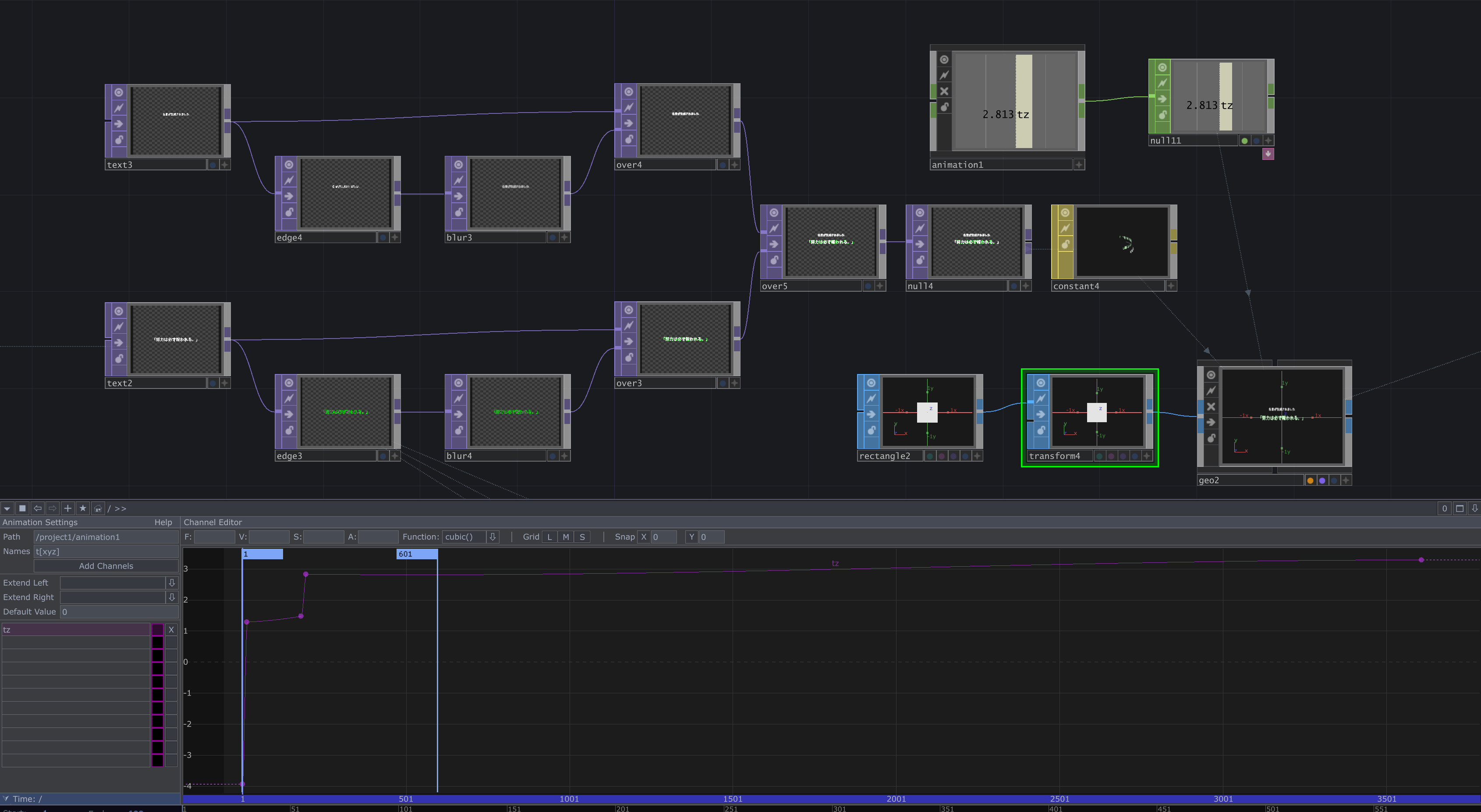
今回アニメーションを作成するために、Animation COMPを使用しました。
「Edit Animation」でキーフレームを作成し(画像下部タイムライン)、アニメーションをつけています。Over TOPのあとにTransform TOPを入れて、文字の拡大などでアニメーションさせてもよかったのですが、降っている名言との前後関係を反映させたかったためGeometory COMPのZ座標に値を割り当てています。
2.テキストファイルの更新でアニメーションを再生

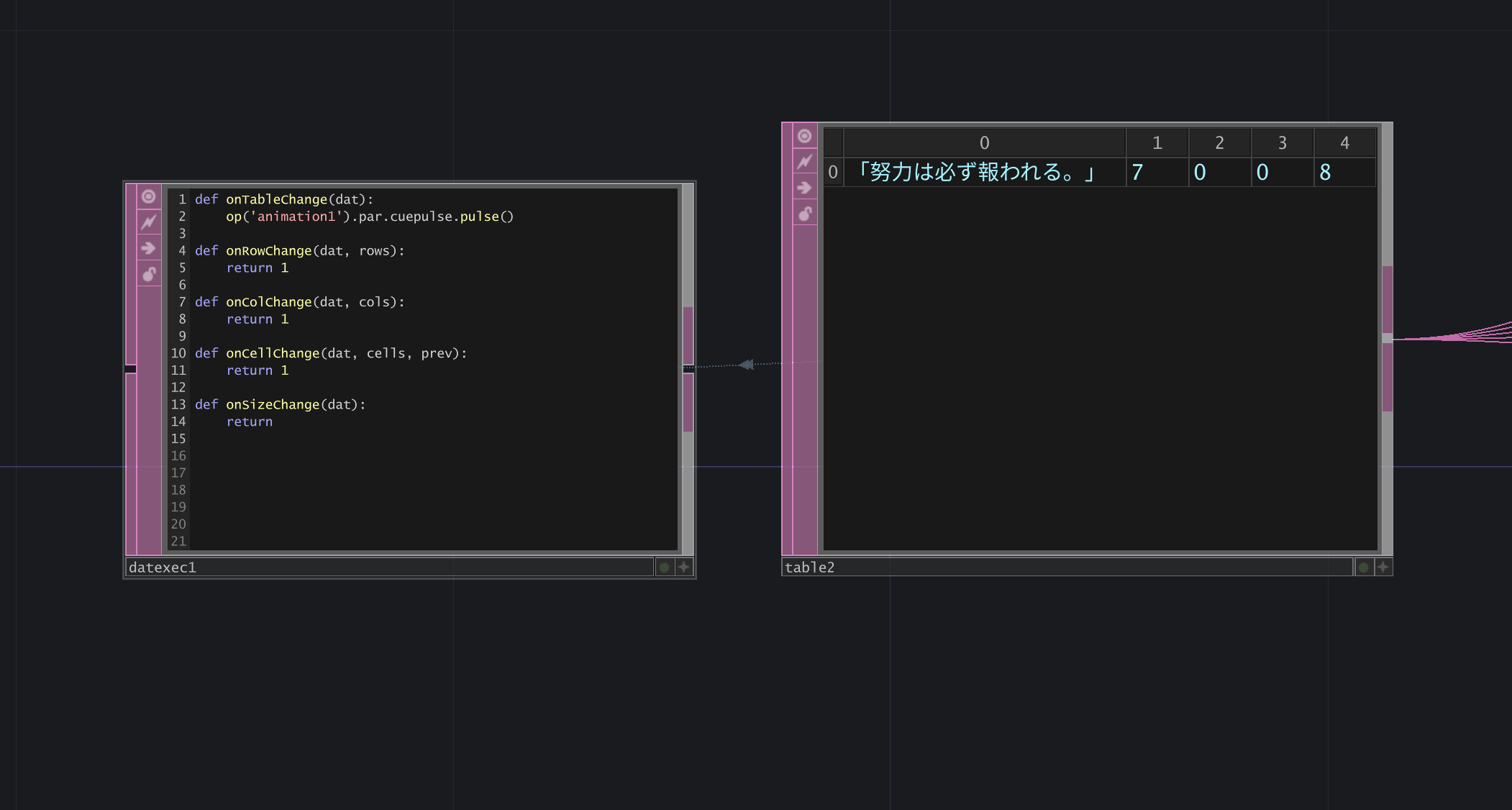
テキストファイルが更新されるとアニメーションが再生されるようにするにはDAT Execute DATを使用します。 onTableChange(dat) の内容を以下のように変更します。
def onTableChange(dat): op('animation1').par.cuepulse.pulse()
これでテーブルの中身が変更されると、 animation1 という名前のオペレーターの「cuepulse」が「pulse」されるようになります!書いてあるとおりですね😅
作成したものを重ねる・投影する
Render TOP・Camera COMP・Light COMPを使用して、これまで作成したGeometoryを重ね合わせます。背景にグラフィックを追加したい場合は新たに背景を作成し、Over TOPなどで重ねるとよいでしょう👍
最後にkantanMapperに接続し、投影画面を調整したら完成です🌟🌟🌟

さいごに
今回TouchDesignerで文字を降らせる方法をご紹介しました。
この投影システムを作るのになんとコードは2行しか書いておりません!!
プログラミングが苦手な私でも、(ほぼ)ノーコードでここまで作れるTouchDesignerは本当に奥が深いものです。
まだまだ私も知識が浅いため、もっと処理を軽量化する方法や効率的なノード配置があるかもしれません。精進します!!
引き続き名言をガンガン降らせつつ、新たなTouchDesignerを使ったコンテンツ開発なんかもしていきたいですね!!
